https://developer.mozilla.org/ko/docs/Web/Performance/Critical_rendering_path
중요 렌더링 경로 - Web Performance | MDN
중요 렌더링 경로 (Critical Rendering Path)는 브라우저가 HTML, CSS, Javascipt를 화면에 픽셀로 변화하는 일련의 단계를 말하며 이를 최적화하는 것은 렌더링 성능을 향상시킵니다. 중요 렌더링 경로는 Doc
developer.mozilla.org
출처 : 모던 자바스크립트 딥다이브, 타입스크립트 프로그래밍
웹 어플리케이션 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다. 따라서 브라우저 환경을 고려할 때 더 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능하다.
이를 위해 브라우저가 HTML, CSS, 자바스크립트로 작성된 텍스트 문서를 어떻게 파싱(해석)하여 브라우저에 렌더링하는지 살펴봐야 한다.
* 파싱: 파싱(구문 분석 syntax analysis)은 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰(token)으로 분해(어휘 분석 lexical analysis)하고, 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리(parse tree/syntax tree)를 생성하는 일련의 과정을 말한다. 일반적으로 파싱이 완료된 이후에는 파스 티리를 기반으로 중간 언어(intermediate code)인 바이트코드(bytecode)를 생성하고 실행한다.
* 렌더링: HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.
브라우저는 다음과 같은 과정을 거쳐 렌더링을 수행한다.
1. 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
2. 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성한다.
3. 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
4. 렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
타입스크립트 컴파일러(Typescript Compiler, TSC)
타입스크립트는 자바스크립트나 자바 같은 주요 언어와는 다른 방식으로 동작
프로그램은 프로그래머가 작성한 다수의 텍스트 파일로 구성된다.
<다른 언어>
- 텍스트를 컴파일러가 파싱하여 추상 문법 트리(abstract syntax tree, AST)라는 자료구조로 변환
- 컴파일러가 AST를 바이트코드로 변환
- 런타임 프로그램에 2에서 변환된 바이트코드를 입력, 평가 후 결과얻음.
즉, 프로그램 실행이란, 컴파일러가 소스 코드를 파싱해 AST로 만들고, 다시 AST를 바이트코드로 변환한 것을 런타임이 평가하도록 지시하는 것
<타입스크립트>
타입스크립트는 컴파일러가 소스 코드를 자바스크립트 코드로 변환한다(바이트코드X).
타입스크립트는 코드는 언제 안전해지는가.
타입스크립트는 컴파일 단계에서 AST를 만들어 결과 코드를 내놓기 전에 타입 확인 과정을 거친다.
typechecker(타입검사기) 사용 : 코드의 타입 안전성을 검증하는 프로그램
이 타입 확인 단계 덕분에 프로그래머의 기대대로 실수를 방지할 수 있다.
전체적인 타입스크립트 컴파일 과정은 다음과 같다.
1~3은 TSC가 수행하며, 4~6은 브라우저, NodeJS, 기타 자바스크립트 엔진 등에서 수행한다.

4~6은 브라우저, nodeJs, 기타 자바스크립트 엔진에서 수행한다.
<전체적인 타입스크립트 컴파일 과정>
- TS 소스를 TSC가 파싱하여 타입스크립트 추상 문법 트리(AST)로 변환 : 타입 이용됨
- 타입 검사기가 AST를 확인(타입 안정성 확보 구간) : 타입 이용됨
- TSC가 AST를 JS 소스로 컴파일(변환) : 더이상 타입 확인하지 않음
- JS 소스가 자바스크립트 추상 문법 트리(AST)로 변환
- AST를 바이트 코드로 변환
- 런타임 프로그램에 5에서 변환된 바이트코드를 평가
과정 1~2에서는 소스 코드에 사용된 타입을 사용하지만, 과정 3에서는 이용하지 않는다.
즉, 개발자가 코드에 기입한 타입 정보는 최종적으로 만들어지는 프로그램에 아무런 영향을 주지 않으며, 단지 2번 과정까지 타입을 확인하는 데만 쓰인다.
타입 시스템 (type system)
타입 검사기가 프로그램에 타입을 할당하는 데 사용하는 규칙 집합이다.
타입 시스템에는 사용하는 보통 2가지 종류가 존재
- 어떤 타입을 사용하는지를 컴파일러에 명시적으로 알려주는 타입 시스템
- 자동으로 타입을 추론하는 타입 시스템
2가지 시스템은 서로 장단점이 존재하고, 타입스크립트는 양측에 모두 영향을 받았다. 즉, 프로그래머는 선택할 수 있다.
- 어노테이션 : 타입스크립트에 명시적으로 타입을 지정할 수 있다.
'value:type’의 형태로 쓰이며 타입 검사기에게 곧바로 타입을 알리는 역할을 한다. - 어노테이션을 쓰지 않으면 타입스크립트가 알아서 타입을 추론한다 : 코드양을 줄인다는 측면에서 이점이 있다.
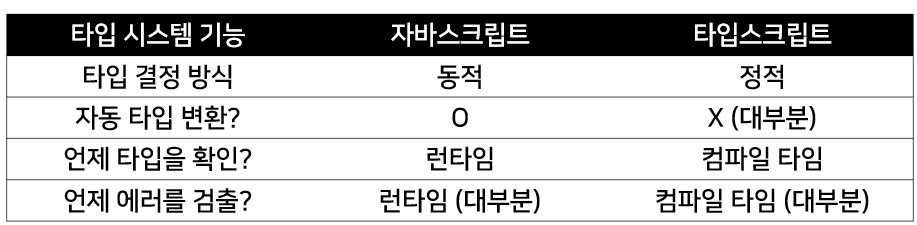
타입스크립트 vs 자바스크립트
다음 표는 타입스크립트와 자바스크립트의 타입 시스템을 비교한 표다.

타입 결정
동적 타입 바인딩이란, 자바스크립트가 프로그램을 실행해야만 특정 데이터의 타입을 알 수 있음을 의미한다.
반대로 타입스크립트는 점진적으로 타입 확인한다. 컴파일 타임에 프로그램의 모든 타입을 알고 있을 때 최상의 결과를 보여줄 수 있지만, 프로그램을 컴파일하는 데 반드시 모든 타입을 알아야 하는 것은 아니다.(일부 타입 추론 가능하므로)
이런 점진적 컴파일은 코드의 일부만 고쳤을 때 전체 프로그램을 다시 컴파일할 필요가 없으므로 빨리 재컴파일된다는 장점도 있다.
점진적 타입 확인은 ‘타입을 지정하지 않은 기존 자바스크립트 코드’를 ‘타입을 사용하는 타입스크립트’로 마이그레이션할 때 매우 유용하다. → 11장 내용과 연계됨
하지만 코드를 마이그레이션하는 상황이 아니라면 모든 코드의 타입을 컴파일 타임에 지정하는 것을 목표로 해야 한다. 따로 언급하지 않는 한 이 책은 모든 코드의 타입이 컴파일 타임에 식별되도록 하는 방식을 추구할 것을 권장한다.
'JavaScript' 카테고리의 다른 글
| [js] ...스프레드 문법, Object.assign, Object.create 차이 (0) | 2022.06.07 |
|---|---|
| [js] promise all (0) | 2022.06.07 |
| [js] 동적 타이핑 (0) | 2022.06.06 |
| [js] 데이터 타입의 필요성 (0) | 2022.06.06 |
| [js] JavaScript에서 이중 느낌표 (0) | 2022.06.06 |


